De favicon is dat kleine icoontje dat naast de titel van je website in de browser verschijnt. Het helpt je bezoekers om je website te identificeren. Dit vergroot de herkenbaarheid van je merk en bevordert het vertrouwen bij je doelgroep. In ons artikel over de meest gemaakte WordPress fouten hadden we het al over het niet aanpassen van de standaard WordPress favicon. In dit artikel leggen we uit hoe jij je eigen custom icoon maakt voor je website!

Je eigen favicon maken
Wil je je eigen favicon maken, dan kun je dit doen met behulp van een beeldbewerkingsprogramma zoals Adobe Photoshop of GIMP. Je bent natuurlijk helemaal vrij in hoe je deze wil opmaken. Hou wel rekening met de onderstaande richtlijnen:
Je icoon moet vierkant zijn
Wil je bijvoorbeeld een icoontje van je logo maken, hou er dan rekening mee dat de afbeelding mogelijk bijgesneden moet worden.
De afbeelding moet worden verkleind tot 512 x 512 pixels.
De meeste icoontjes zijn 512 bij 512 pixels. Vroeger was dit nog vaak 16 bij 16 of 32 bij 32.
De afbeelding moet worden opgeslagen als “favicon.ico”.
Het is ook mogelijk om een .png of .gif bestand te gebruiken. Dit heeft echter wel een nadeel: niet alle browsers ondersteunen bestanden die afwijken van het .ico bestandsformaat.
Als je geen geschikte software programma’s hebt of hier niet mee om kunt gaan, is het ook mogelijk om een bestaande afbeelding om te zetten in een .ico bestandsformaat. Er zijn verschillende websites waarop je dit kunt doen, zoals bijvoorbeeld faviconer. Je kunt het .ico bestand vervolgens naar je computer downloaden.
TIP: Omdat het echt maar een heel klein plaatje is, raden we aan om je icoon zo simpel mogelijk te houden. Denk bijvoorbeeld aan alleen de eerste letter van je logo. Om wat inspiratie op te doen kun je kijken naar de icoontje van bekende websites, zoals Pinterest en Facebook.
Favicon instellen – via WordPress admin
Je hebt in de vorige stap een logo op icoontje gemaakt met een transparante achtergrond. Nu gaan we via de WordPress admin deze instellen als favoriete icoontje
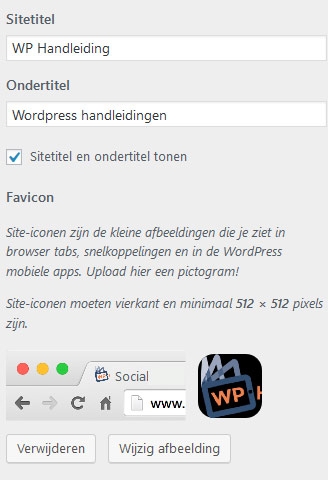
Dit doen we met de WordPress customizer. Deze kan vinden onder Weergave > Customizer.
Op de customizer module, dan klik je op site-identiteit. Hier kun je de titel en ondertitel van je website aanpassen én een favicon plaatsen. Klik op Selecteer afbeelding en upload vervolgens de favicon die we in de vorige stap hebben gemaakt en hebben opgeslagen. In de customizer zie je nu direct het resultaat als voorbeeld (in je browser).

Klaar? En tevreden met het resultaat? Klik dan op de “Publiceren” knop.
Je favicon instellen – de klassieke manier voor oude versie
Voor oudere versies van WordPress zonder customizer is een andere manier.
In WordPress maak je waarschijnlijk bijna altijd gebruik van de media library om je bestanden up te loaden. Maar als je een icoon wil instellen, dan werkt dat niet. Je moet je favicon dus handmatig uploaden via een FTP client zoals FileZilla. Volg de onderstaande stappen:
- Log in op je FTP client.
- Zoek op de server naar de hoofdmap van je actieve WordPress thema (meestal is dit wp-content/themes/). Vervang de favicon die er al staat door jouw custom bestand.
- Zet de icoon file vervolgens ook in de root directory (hoofdmap) van je website. De URL wordt dan jouwwebsite.nl/favicon.ico.
- Log in op je WordPress dashboard.
- Ga naar weergave > bewerker en zoek naar het header.php bestand.
- Zoek de regel <link rel=”shortcut icon”, eindigend in /favicon.ico”/>
- Zet in plaats van deze regel de volgende code: <link rel=”shortcut icon” href=”<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico” />
(Als de regel niet bestaat, dan moet je het stukje code in de <head> tag zetten).
- Sla het bestand op.
- Test bij een aantal verschillende browsers uit of je zelf gemaakte icoon nu te zien is. Zie je hem niet? Probeer dan een harde refresh; dit icoon is één van de dingetjes die door browsers worden gecached, waardoor het mogelijk is dat ze de oude afbeelding blijven weergeven. Een harde refresh zou dat moeten oplossen.
Testen
Het is belangrijk om testen of alles werkt. De meest gebruikte browsers van tegenwoordig zijn:
- Internet explorer / Edge
- Google Chrome
- Firefox
Het is verstandig om in alle browsers te testen of jouw website goed werkt. Je kan ook eens het icoontje van onze website bekijken.



