Het is mogelijk om de afbeelding te wijzigen nadat je deze hebt toegevoegd aan het bericht. Wat je waarschijnlijk het vaaktste zult doen is het formaat van de afbeelding wijzigen. Het is heel eenvoudig: je kunt de afbeelding in de editor kleiner of groter maken door met je muis op een hoek te klikken en te slepen. Je kunt ook een tool gebruiken, zoals WP Image Zoom.

Opties om afbeeldingen te wijzigen in WordPress
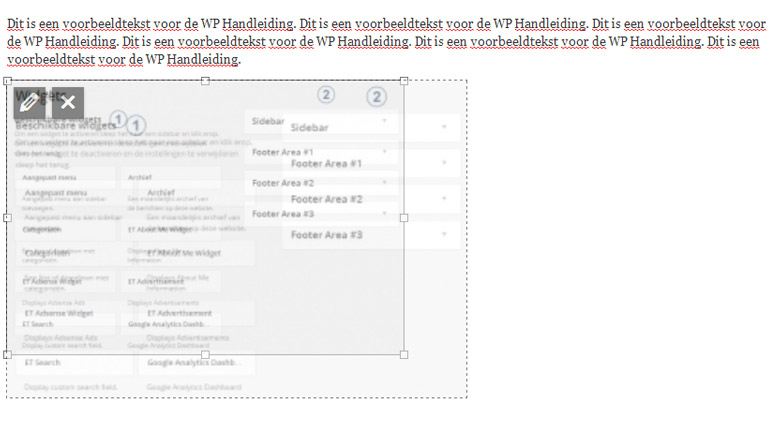
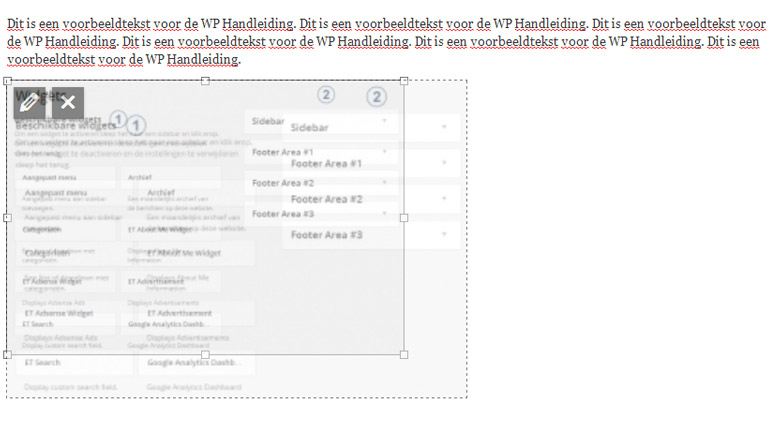
Voor meer opties om de afbeelding te wijzigen klik je op het potloodje in de afbeelding (nadat je erop geklikt hebt wordt deze zichtbaar). Als je op het kruisje klikt verwijder je de afbeelding uit je bericht of pagina.

Door op het icoontje met het potlood te klikken open je de opties voor de afbeeldingen (zie onderstaand voorbeeld).

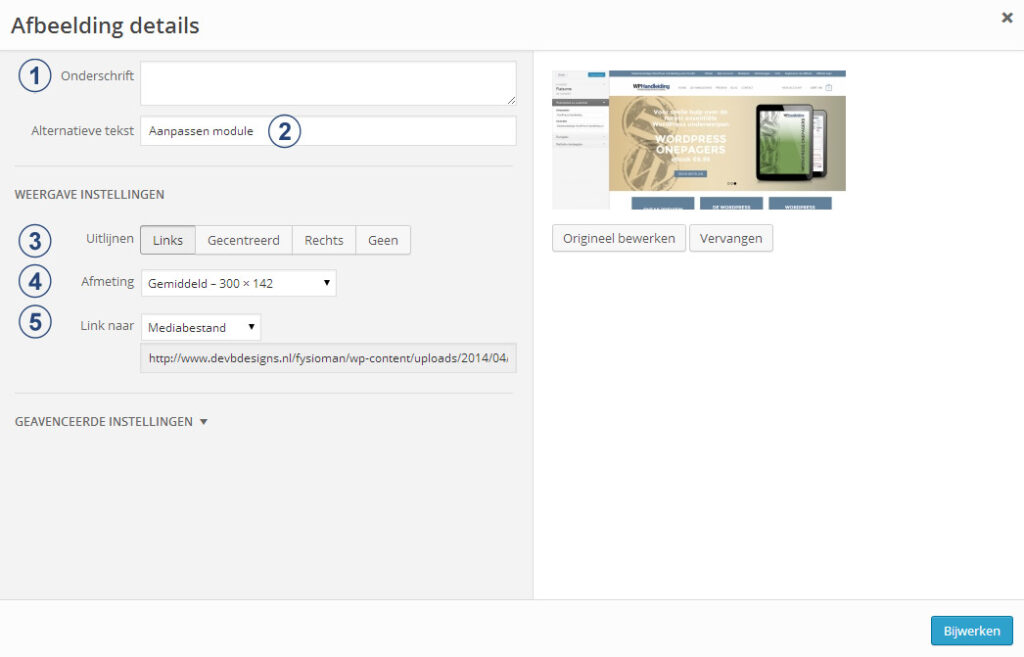
1. Onderschrift
De tekst die je hier neerzet wordt onder de afbeelding gezet.
2. Alternatieve tekst
De tekst die je hier neerzet is je Alt Tekst, deze tekst wordt door zoekmachines opgepakt en het is voor SEO doeleinden dus verstandig om hier belangrijke zoekwoorden in te plaatsen die relevant zijn voor het bericht of de pagina.
3. Uitlijnen
Hier kun je aangeven hoe de afbeelding uitgelijnd moet worden.
4. Afmeting
Met deze optie kun je ook de afmetingen van de afbeelding wijzigen. De eerder behandelde methode is uiteraard een stuk makkelijker te gebruiken.
5. Link naar
Geef hier aan waar de afbeelding naar moet linken. De opties zijn: Mediabestand (linkt naar de afbeelding zelf), Bijlagepagina (maakt een aparte pagina waar de afbeelding geopend wordt), Aangepaste URL (hier kun je zelf een URL toevoegen waar de afbeelding naar toe moet linken) en Geen (afbeelding linkt nergens naar toe).
Origineel van een afbeelding bewerken in WordPress
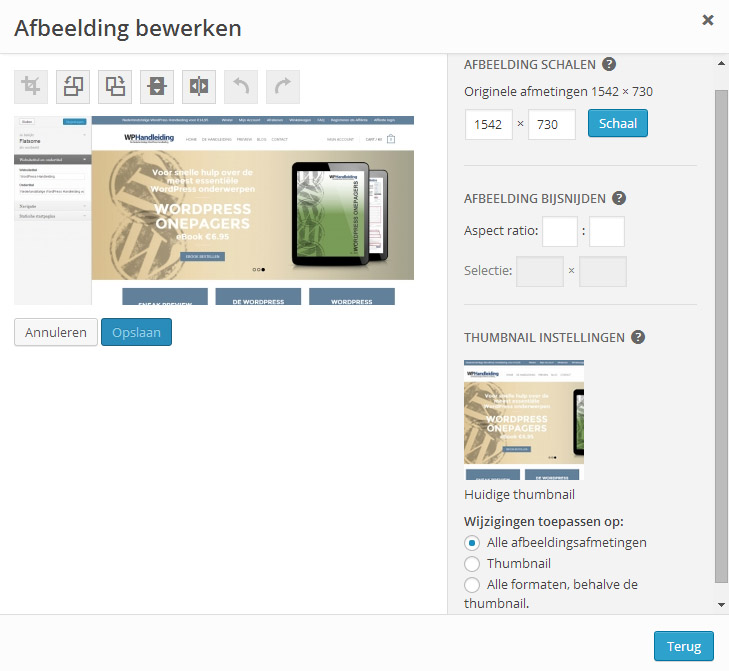
Klik op de knop origineel bewerken om nog meer opties te krijgen voor het bewerken van de afbeelding. Nadat je op de knop hebt geklikt zul je een scherm zien zoals in onderstaande afbeelding.

Met de knoppen linksboven in het scherm kun je het volgende doen:

Van links naar rechts:
- Afbeelding bijsnijden: Met deze optie kun je een gedeelte van de afbeelding wegsnijden
- Roteer de afbeelding linksom
- Roteer de afbeelding rechtsom
- Spiegel de afbeelding verticaal
- Spiegel de afbeelding horizontaal
- Laatste actie ongedaan maken
- Actie opnieuw uitvoeren

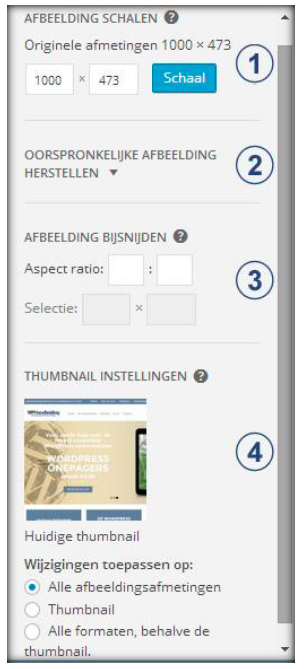
Met de opties rechts in het scherm (zie afbeelding rechts) kun je het volgende wijzigen:
1. Schaal
Maak de afbeelding groter of kleiner met behoud van de verhoudingen tussen lengte en breedte.
2. Oorspronkelijke afbeelding herstellen
Met deze optie kun je alle aanpassingen ongedaan maken en de originele afbeelding herstellen.
3. Afbeelding bijsnijden
Met deze optie kun je de afbeelding bijsnijden door de Aspect ratio in te voeren. Dit is een stuk moeilijker dan de eerste optie in de balk boven de afbeelding (doet hetzelfde).
4. Thumbnail instellingen
Hier beslis je voor welke afbeeldingen de aanpassingen moeten gelden. Als je een grote afbeelding upload naar je website dan wordt deze automatisch opgeslagen in meerdere formaten. Hier beslis je dus of de wijzigen voor alle formaten gelden of niet.
Nadat je alles naar wens hebt aangepast klik je op de Terug knop en vervolgens op de knop Bijwerken om alle wijzigingen definitief door te voeren.




4 reacties
Ik pastte mijn afbeeldingen altijd aan voor ik ze uploade In WP, maar dit is veel praktischer!
Beste,
Als ik de foto wil bewerken krijg ik links in beeld geen voorbeeld.
Dus bewerken lukt dan ook niet.
Een zeer groot probleem als je moet roteren..
Mvg
Mijn afbeelding in een blog wordt altijd vergroot, ook al is ze kleiner. Ze wordt automatisch over de hele breedte uitgerokken en is daardoor wazig. Ik heb ze kleiner ingesteld, maar toch wordt ze vergroot. Ik heb al her en der hulp gevraagd, maar niemand vindt het.
Beste,
Als ik de foto wil bewerken krijg ik links in beeld geen voorbeeld.
Dus bewerken lukt dan ook niet.
Een zeer groot probleem als je moet roteren..
Mvg