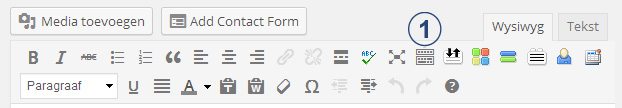
Voordat wij dieper ingaan op de functies uit de WYSIWYG editor moet je er eerst voor zorgen dat deze balk uit twee rijen bestaat. Klik hiervoor in de balk op het icoontje onder nummer 1 in onderstaande afbeelding.

Plakken als platte tekst

Als je teksten kopieert vanuit Word of een andere website is het belangrijk dat je de inhoud plakt als platte tekst om ongewenste code te verwijderen, de ongewenste code kan er namelijk voor zorgen dat de tekst er anders uit komt te zien dan normale tekst. Dat kan door het eerst in bijvoorbeeld kladblok te plaatsen en het weer te kopiëren naar WordPress, maar het kan ook makkelijker met behulp van een ingebouwde functie van de WYSIWYG balk. Klik hiervoor in de balk op het icoon zoals rechts afgebeeld.
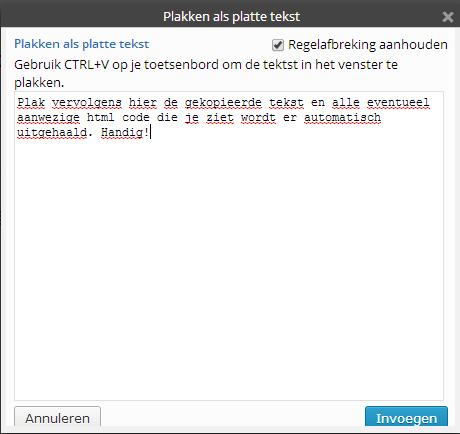
Vervolgens opent er een scherm (onderstaande afbeelding), hier plak je de gekopieerde tekst en druk vervolgens op de knop ‘invoegen’ om de tekst aan het bericht toe te voegen. Vanaf WordPress 3.9 wordt de ‘ongewenste code’ van Word direct verwijderd als je het plakt in je bericht, echter met bovenstaande optie weet je zeker dat alle ongewenste codes verwijderd zijn.


Paragrafen en kopteksten toevoegen aan een pagina of bericht
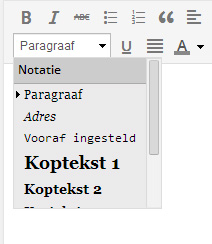
Het paragraaf dropdown menu (afbeelding rechts) geeft je de mogelijkheid om stukken tekst als paragraaf, adres of koptekst weer te geven. Je gaat de kopteksten waarschijnlijk het meeste gebruiken.
Het is verstandig om gebruik te maken van meerdere kopteksten omdat zoekmachines deze indexeren.
Voorbeeld headers/koppen:





Eén reactie
Hoe kan ik een fotogalerij op een pagina in WordPress
> Hoe kan ik de foto’s van mijn oude website https://web.archive.org/web/20220106131304/http://dirkmolens.nl overzetten in WordPress?
Hoe kan ik de foto’s op een pagina in WordPress zetten?
Hoe kan ik de foto’s naast elkaar plaatsen op een pagina in WordPress zetten?