Je kunt het je tegenwoordig simpelweg niet meer veroorloven om geen mobielvriendelijke website te hebben. Dat geldt voor ‘gewone’ websites, maar ook voor webshops. De meeste moderne WordPress thema’s zijn tegenwoordig responsive, wat betekent dat de site zich automatisch aanpast aan het schermformaat van de bezoeker. Toch kan het voorkomen dat dit bij jouw webshop niet optimaal werkt. Een webshop mobielvriendelijk maken is altijd mogelijk, maar vereist vaak de nodige technische kennis. Het kan echter ook anders! Als je gebruik maakt van WooCommerce, dan kun je je webshop heel gemakkelijk een professionele mobiele make-over geven met WooMobify. Deze plugin detecteert welke bezoekers mobiele apparaten gebruiken en laat hen automatisch een thema zien dat geoptimaliseerd is voor smartphones.
Over de WooMobify plugin
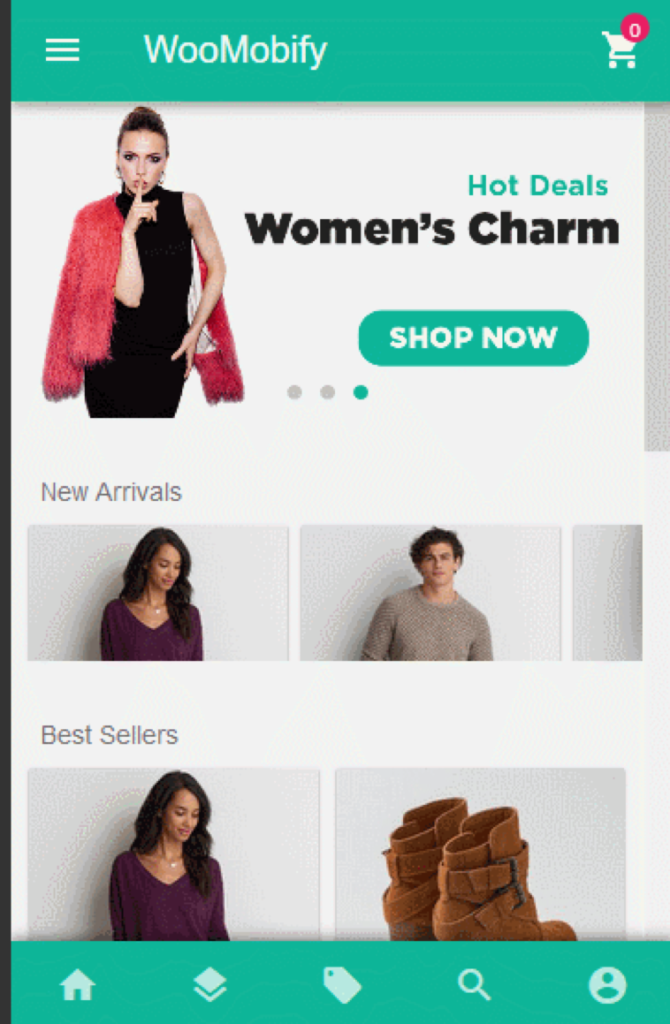
Uniek aan WooMobify is dat de plugin werkt volgens het principe van dynamic serving; de mobiele site die je met WooMobify creëert, wordt automatisch weergegeven op mobiele apparaten. De desktop versie van je website wordt dus niet door deze plugin beïnvloed.
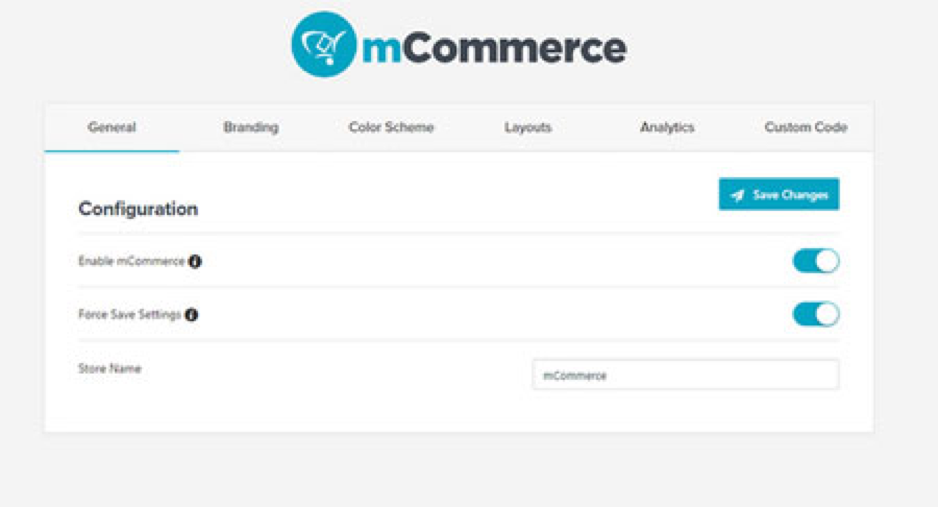
De backend is super gebruiksvriendelijk en vereist weinig tot geen programmeerkennis. Desondanks biedt WooMobify volop aanpassingsmogelijkheden. Zo kun je onder andere de homepagina layout en kleurenschema’s veranderen en categorieën als grid of lijst weergeven. Het is dus mogelijk om de huisstijl van je desktop webshop over te nemen in de mobiele versie van je webshop (en dat is wel aan te raden, zeker als je verwarring bij je bezoekers wil voorkomen!)

Lees ook: 12 tips voor het beveiligen van je WordPress webshop
Belangrijkste features
- Native look & feel voor iOS en Android apparaten
- Dynamic serving
- Gebruiksvriendelijke backend
- Volop aanpassingsmogelijkheden
- Ondersteuning voor alle producttypes

WooMobify is compatible met iOS en Android apparaten. De plugin kost $36 en is verkrijgbaar via CodeCanyon. De prijs is inclusief updates en ondersteuning als je ergens tegenaan loopt.
Lees ook: Een WooCommerce zoekfunctie toevoegen aan je webshop




