Het Gutenberg team heeft afgelopen week een pull request gemerged die een lokale Gutenberg Playground ontwikkelingsomgeving creëert, waarmee je buiten de WordPress admin kunt testen.
Gutenberg Playground
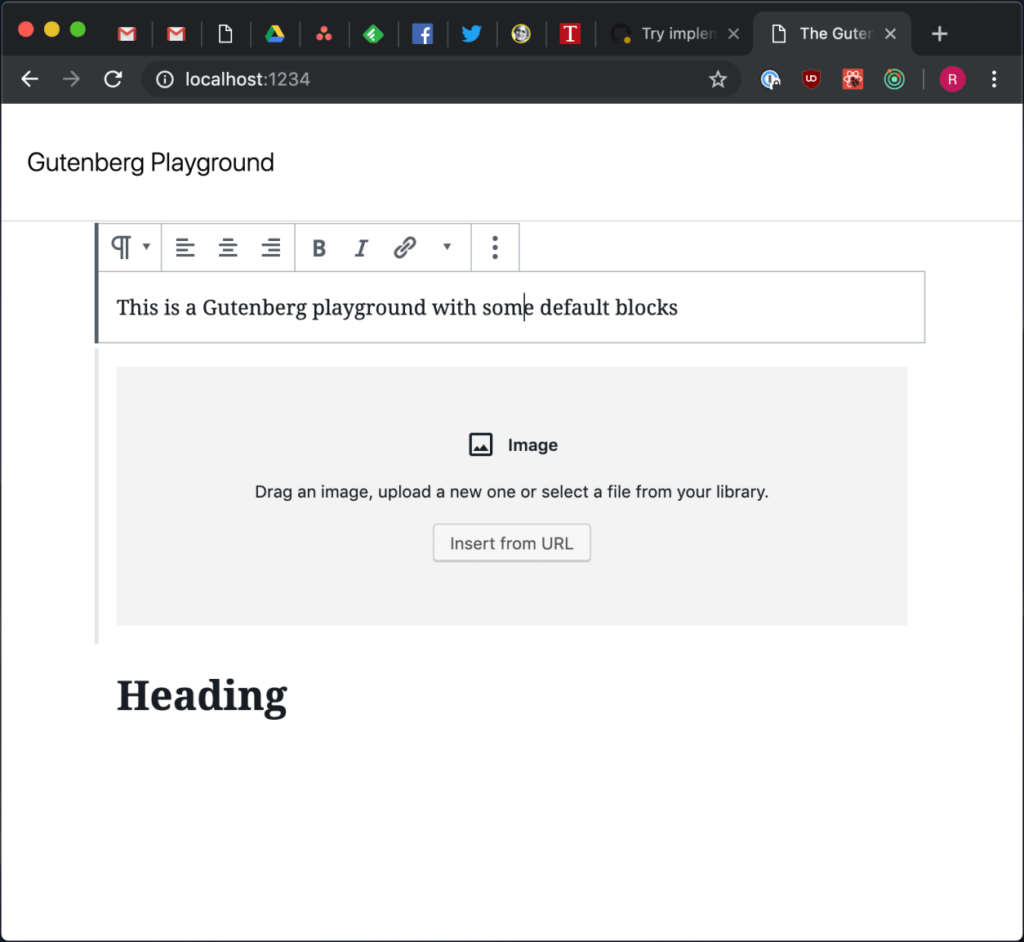
Riad Benguella, de technische lead voor Gutenberg fase 2, zei dat de Gutenberg Playground de potentie heeft om in de loop der tijd uit te groeien tot “meer dan alleen een standalone versie van de editor”. Het zou een manier kunnen worden voor ontwikkelaars om geïsoleerde componenten uit te testen. Benguella deelde een screenshot van de Playground in actie:

Tijdens de JavaScript chat meeting op dinsdag lichtte Benguella het beoogde gebruik van de Gutenberg Playground toe:
“Nu we het gebruik van Gutenberg buiten de edit-post aan het uitbreiden zijn, en we tevens praten over cross-CMS gebruik en extern gebruik (in de brede zin van het woord), hebben we een manier nodig om de block editor te draaien in een context die onafhankelijk is van de WordPress admin. Dat betekent geen WordPress admin stijlen, geen API.”
Mogelijkheden
Het testen van Gutenberg in de “no-context” modus van de Playground stelt ontwikkelaars in staat om ervoor te zorgen dat hun componenten niet afhankelijk zijn van de aanwezige WP-Admin stijlen. Benguella zei dat het laat zien hoe core blocks gebruikt kunnen worden zonder dat er een post object vereist is, wat erg handig kan zijn voor het vormgeven van het widgets scherm.
Volgens Benguella zou de Playground “kunnen evolueren om voorbeelden van onze herbruikbare componenten (denk aan Storybook) te bevatten.” Gutenberg Playground zou tevens kunnen dienen als een contributor tool. Zo zouden ze bijvoorbeeld een manier kunnen toevoegen om naar selectors te zoeken.
De Gutenberg Playground werd afgelopen week pas gemerged, dus er wordt nog gewerkt aan betere documentatie. In de tussentijd kun je op GitHub al wel details lezen over hoe je het kunt testen.




