Rob Stinson, Luke Carbis en Rheinard Korf, alle drie werkzaam bij XWP, begonnen in hun eigen tijd een project. Hun doel: het verwijderen van de hoge drempel voor het creëren van blocks. Het resultaat is Block Lab, een nieuwe plugin die een admin interface en een template systeem biedt voor het creëren van custom Gutenberg blocks. Hun plugin is nu beschikbaar op WordPress.org.
Over de Block Lab plugin
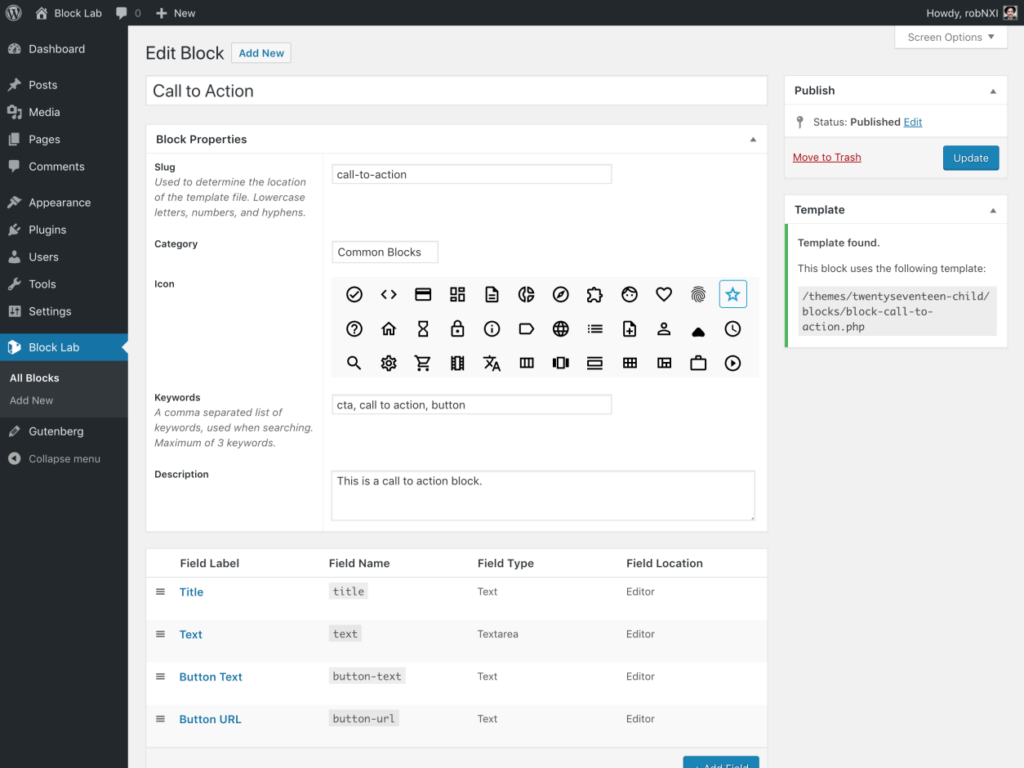
Het Block Lab admin venster laat gebruikers een icoon voor hun custom block selecteren. Vervolgens kunnen ze keywords invoeren en kiezen uit een breed scala aan velden.

Het renderen van custom blocks in de editor en aan de frontend vereist simpele PHP functies waar de meeste WordPress ontwikkelaars waarschijnlijk al bekend mee zijn. Hieronder een voorbeeld voor een testimonial block uit de documentatie van de plugin:
<img src="<?php block_field( 'profile-picture' ); ?>" alt="<?php block_field( 'author-name' ); ?>" /> <h3><?php block_field( 'author-name' ); ?></h3> <p><?php block_field( 'testimonial'); ?></p>
De Block Lab plugin maakt het mogelijk om in enkele minuten custom blocks te bouwen. In de onderstaande video zie je hoe dat in zijn werk gaat.
Custom Blocks bouwen vanuit de WordPress admin
Block Lab onderscheid zich van andere block creatie tools omdat het een Gutenberg-first oplossing biedt binnen de WordPress admin. Met uitzondering van het bouwen van het template, hoeven ontwikkelaars met deze plugin geen code te schrijven om blocks te creëren.
Stinson legt uit:
“Ahmad’s create-gluten-block is een uitstekende oplossing, maar is meer gefocust op het stroomlijnen van block creatie vanaf de begane grond. Van wat ik begrijp is het een ontwikkelings-framework. Block Lab helpt de ontwikkelaar te starten vanaf de 10everdieping, en doet dit door het bieden van een super simpele WP Admin en traditionele template ervaring.”
Stinson zegt dat ACF’s oplossing een van de inspiratiebronnen was voor zijn team. Maar Block Lab tackelt de kwestie van het bouwen van custom blocks vanuit een andere hoek.
“ACF is ook fantastisch – zeker een van onze favoriete plugins, en een plugin die ons geïnspireerd heeft. Block Lab is een Gutenberg-first oplossing, terwijl ACF een meta data first oplossing is. Ze hebben beide hetzelfde doel, maar bereiken dat op zeer verschillende manieren. Zowel op technisch als op UX vlak.”
Ontwikkelaars en gebruikers die gebruik willen maken van Block Labs moeten er rekening mee houden dat als de plugin gedeactiveerd wordt, de custom blocks die ze hebben gemaakt ook gedeactiveerd worden. Ze worden opgeslagen in de database, en de templates worden bewaard in het thema of child thema. Dus ook als je van thema switcht, verlies je de custom blocks.
De meest effectieve manier om dit probleem te omzeilen is volgens Stinson door templates aan een stand-alone plugin toe te voegen.
Ideeën
Het team heeft al een aantal ideeën over hoe ze de drempels die ze zijn tegengekomen nog lager kunnen maken, zodat ze uiteindelijk ook een ‘in-admin templating experience’ kunnen bieden. Ze zijn van plan om uiteindelijk commerciële extensies aan te bieden, maar willen eerst een beter begrip krijgen van wat mensen precies nodig hebben. Daarom richten zich voorlopig nog even op het optimaliseren van de gratis plugin.
Lees ook: Beta versie van Gutenberg Mobile verwacht in februari 2019




